Работа с текстом
Итак, кое-что мы уже знаем. Теперь самая пора наполнить наш сайт содержимым. Я надеюсь, вы уже решили о чем будете писать? Если нет, возьмите какой-нибудь небольшой текст, с заголовками и, открыв наш любимый shablon.html, вставьте его между тегами <BODY> и </BODY>. Можете даже набрать этот текст в программе Word. Обычно я так и делаю. Порою текст приходится неоднократно править, что-то добавлять, исправлять ошибки и неточности. А потом, уже окончательный вариант копирую, и вставляю в Notepad.
Листинг 6. Вставляем текст
<HEAD>
<TITLE></TITLE>
</HEAD>
<BODY>
Вот сюда вставьте текст…
</BODY>
</HTML>
Я немного подумала, и решила для примера вставить главу из книги Н.В. Гончаренко "Гений в искусстве и науке". Очень уж мне она нравится. Надеюсь, понравится и вам…
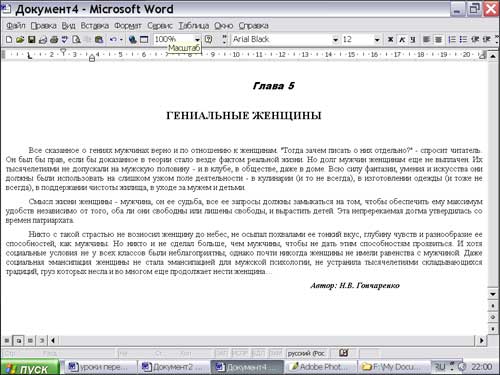
Вот как я набрала в Word:

Текст в Word
Что ж.. в Ворде получилось и неплохо. Теперь я это скопирую и помещу в Notepad между <BODY> и </BODY>, вот так:
Листинг 7. Скопированный текст
<HEAD>
<TITLE></TITLE>
</HEAD>
<BODY>
ГЕНИАЛЬНЫЕ ЖЕНЩИНЫ
Все сказанное о гениях мужчинах верно и по отношению к женщинам. "Тогда зачем писать о них отдельно?" - спросит читатель. Он был бы прав, если бы доказанное в теории стало везде фактом реальной жизни. Но долг мужчин женщинам еще не выплачен. Их тысячелетиями не допускали на мужскую половину - и в клубе, в обществе, даже в доме. Всю силу фантазии, умения и искусства они должны были использовать на слишком узком поле деятельности - в кулинарии (и то не всегда), в изготовлении одежды (и тоже не всегда), в поддержании чистоты жилища, в уходе за мужем и детьми. Смысл жизни женщины - мужчина, он ее судьба, все ее запросы должны замыкаться на том, чтобы обеспечить ему максимум удобств независимо от того, оба ли они свободны или лишены свободы, и вырастить детей. Эта непререкаемая догма утвердилась со времен патриархата.
Никто с такой страстью не возносил женщину до небес, не осыпал похвалами ее тонкий вкус, глубину чувств и разнообразие ееспособностей, как мужчины. Но никто и не сделал больше, чем мужчины, чтобы не дать этим способностям проявиться. И хотя социальные условия не у всех классов были неблагоприятны, однако почти никогда женщины не имели равенства с мужчиной. Даже социальная эмансипация женщины не стала эмансипацией для мужской психологии, не устранила тысячелетиями складывающихся традиций, груз которых несла и во многом еще продолжает нести женщина…
</BODY>
</HTML>
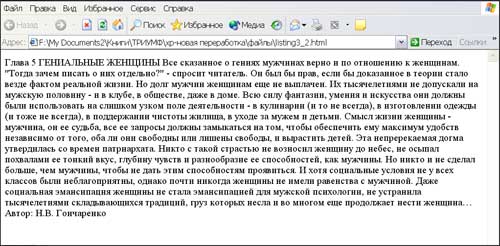
И сохраним этот файл, скажем под именем text.html, затем откроем этот файл в окне браузера и что же мы увидим? А увидим мы примерно следующее:

Вот что у нас получилось без тегов форматирования!
Ну и где же, спрашивается, наш текст, любовно разбитый на абзацы? Где табуляция, где выделенные и помещенные в центр заголовки? Почему наш текст расползся по окну браузера, подобно манной каше? Да, должна вас огорчить - ваш (да и мой) браузер не распознает все то, что мы сейчас перечислили.
Но не переживайте! Сейчас к нам на помощь придут теги форматирования! Только позовите!
Теги форматирования текста
Итак, чтобы нам разбить текст на абзацы, всего-навсего нужно поставить перед каждым абзацем тег <P>. Хочу вас обрадовать, что этот тег может и не иметь закрывающего собрата с косой чертой.
А чтобы выделить отдельные слова, нужно эти слова заключить в контейнер с тегами, каждый тег отвечает за один параметр. Так, например, тег <B> отвечает за жирный текст, <I> - за наклонный и, кроме того существуют специальные теги для заголовков. Всего для заголовков существует 6 уровней: от <H1> до <H6>. Самый крупный - <H1>, самый мелкий - <H6>. Не забывайте только, что у всех этих тегов существуют парные теги, то есть после того слова, который вы хотите выделить нужно не забыть поставить закрывающийся тег с косой чертой. Контейнеры можно вставлять один в другой, только вставлять нужно правильно, как маленькую матрешку - в большую. Например, будет правильно написать:
<В><I>Правильно</I></B>;
а вот так неправильно:
<B><I>Неправильно</B></I>
Чтобы наши заголовки разместить по центру, необходимо добавить атрибут выравнивания <align>:
<align=center> - размещает заголовок по центру окна браузера;
<align=right> - по правой стороне окна;
<align=left> - соответственно по левой. Впрочем, по умолчанию, браузер и так пристроит ваш текст к левому краю.
Теперь откроем наш файл text.hml и внесем необходимые изменения:
Листинг 8. Добавляем теги форматирования
<HEAD>
<TITLE></TITLE>
</HEAD>
<BODY>
<H4 align=center>Глава 5</H4>
<H2 align=center>ГЕНИАЛЬНЫЕ ЖЕНЩИНЫ</H2>
<P>
Все сказанное о гениях мужчинах верно и по отношению к женщинам. "Тогда зачем писать о них отдельно?" - спросит читатель. Он был бы прав, если бы доказанное в теории стало везде фактом реальной жизни. Но долг мужчин женщинам еще не выплачен. Их тысячелетиями не допускали на мужскую половину - и в клубе, в обществе, даже в доме. Всю силу фантазии, умения и искусства они должны были использовать на слишком узком поле деятельности - в кулинарии (и то не всегда), в изготовлении одежды (и тоже не всегда), в поддержании чистоты жилища, в уходе за мужем и детьми.
<P>
Смысл жизни женщины - мужчина, он ее судьба, все ее запросы должны замыкаться на том, чтобы обеспечить ему максимум удобств независимо от того, оба ли они свободны или лишены свободы, и вырастить детей. Эта непререкаемая догма утвердилась со времен патриархата.
<P>
Никто с такой страстью не возносил женщину до небес, не осыпал похвалами ее тонкий вкус, глубину чувств и разнообразие ее способностей, как мужчины. Но никто и не сделал больше, чем мужчины, чтобы не дать этим способностям проявиться. И хотя социальные условия не у всех классов были неблагоприятны, однако почти никогда женщины не имели равенства с мужчиной. Даже социальная эмансипация женщины не стала эмансипацией для мужской психологии, не устранила тысячелетиями складывающихся традиций, груз которых несла и во многом еще продолжает нести женщина.
<P align=right>
<I>Автор:</I> <B><I>Н.В. Гончаренко</I></B>
</BODY>
</HTML>
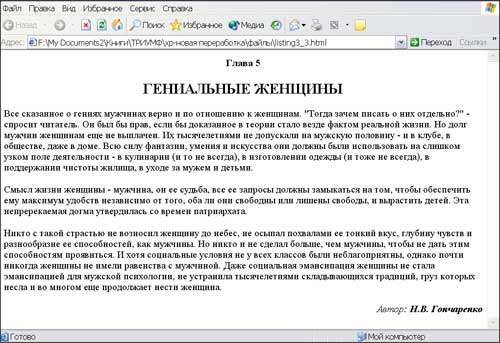
Сохраним наш документ под именем text2.html, и посмотрим, что же у нас вышло:

Отформатированный текст
Вот кажется то, что и нужно! А теперь попробуем еще некоторые теги:
<BR> - тег перевода строки, непарный тег;
<U> тег подчеркивания</U>;
<STRIKE>
тег зачеркивания</STRIKE>;<BIG>Большой текст</BIG>
<SMALL>Маленький текст</SMALL>
<ADDRESS>этот тег служит для сведения об авторе и/или авторских правах</ADDRESS>.
Рассмотрим эти теги на примере одного моего любимого стихотворения Ирины Лео:
Это не сложно
Это не важно
Просто отважно
В небо шагнуть
И осторожно
Там, где возможно
Темного облака
Край отогнуть.
Стертые лица,
Забытые профили
И многоточий упрямая нить.
Свет разливается
И проявляется
То, что уже никогда не забыть.
Откроем опять shablon.html в блокноте и впишем:
Листинг 9. Стихотворение
<HEAD>
<TITLE></TITLE>
</HEAD>
<BODY>
<CENTER>
<U><BIG>СТИХОТВОРЕНИЕ</BIG></U>
<STRIKE><SMALL>БЕЗ НАЗВАНИЯ</SMALL></STRIKE>
</CENTER>
<P align=left>
Это не сложно <BR>
Это не важно <BR>
Просто отважно <BR>
В небо шагнуть <BR>
<P align=center>
И осторожно <BR>
Там, где возможно <BR>
Темного облака <BR>
Край отогнуть. <BR>
<P align=right>
Стертые лица, <BR>
Забытые профили <BR>
И многоточий упрямая нить. <BR>
Свет разливается <BR>
И проявляется <BR>
То, что уже никогда не забыть. <BR>
<ADDRESS>Ирина Лео</ADDRESS>
</BODY>
</HTML>
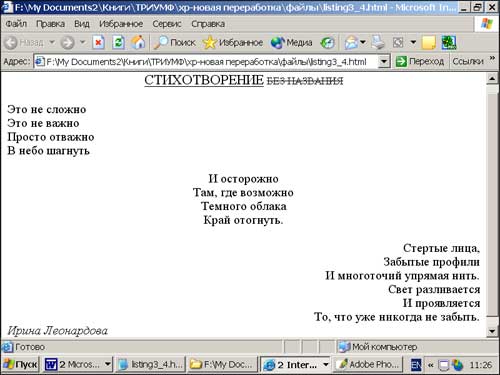
Сохраним этот файл под именем text3.html, и откроем в окне браузера. Получится примерно следующее

Файл text3.html
В общем, вроде как хотели, так и получилось.
Тренировка!
Введите в форму любой текст, необходимые теги, нажмите на "посмотреть" и любуйтесь на свою работу!
 High
High 