Ссылки
Итак, у вас должно быть, как минимум, два документа (странички), которые нам нужно будет соединить ссылками.
У меня это будет два документа: один - index.html, где я все в том же пиджаке, а другой, пусть будет new.html, где я красуюсь в новом костюме на берегу Черного моря. Причем второй документ находится в папке sea. Итак, вот они, эти два документика:

Вот между этими документами я и создам ссылки
Еще раз прошу прощенья за свой убогий дизайн. Зато на этом убогом дизайне можно вы сразу увидите то, что сейчас главное, а именно ссылки!
Что такое ссылки? Хороший вопрос. И на него я дам хороший ответ - это то место при нажатии по которому тебя пошлют в другое место. Ссылки могут быть в виде текста, картинки или даже рекламного баннера.
Надеюсь, мы с вами научимся и баннеры рисовать, и флеш-анимацией заниматься. Надеюсь к тому времени я не слишком состарюсь, и хоть я уже давно не эта самая… которая еще незамужем, и есть еще порох в этой самой, не побоюсь этого слова, пороховнице, и меня минует это самый… как иво… склероз… Да… о чем я там хотела?
Аха… ссылки. Так вот, вы будете смеяться, но ссылки отличаются от нессылок буквой "A". Круто правда? Склерозники и то запомнят! Пусть вы русский, нерусский или даже простой инопланетный парень. Потому как <A> - начальная буква Адреса (если по-русски), либо Address (если не по-русски). Это такой тег. И он имеет, как все порядочные теги закрывающуюся пару </A>.
Поэтому, если я напишу в своем первом документе ссылку на фотоальбом:
<A>Я на море!</A>
Мы с вами поймем, что это уже ссылка. Жаль, этого не поймет браузер. Мы же не указали адрес, по которому нас перекинуть! Просто тегом тут не отделаешься. Для этого у тега <А> есть атрибут href, которому и нужно указать адрес фотоальбома new.html, который находится у меня в другой папке sea. Поэтому теперь мы напишем правильно:
<A href = "sea/new.html">Я на море!</A>
Вот и все!!!
А еще мы можем вставить ссылку на наш электронный адрес. И сделать это тоже очень легко. Только нужно добавить перед нашим электронным адресом, например your@address.com слово mailto:
<A href = "mailto:your@address.com">Напишите мне письмо!</A>
А если вы захотите дать ссылку на мой сайт www.dikarka.ru, то можете написать так:
<A href = "http://www.dikarka.ru">Дикая правда</A>
А если на сайт для детей и родителей, то адрес такой:
<A href = "http://www.friendship.com.ru">Корабль Друзей</A>
А если на поисковую систему yandex, то, естественно
<A href = "http://www.yandex.com">Поисковая система Яндекс</A>
Вот и все премудрости!
Единственно, хочу заметить, если вы хотите, чтобы открытый по ссылке документ не вытеснял собой предыдущий, можете дать указание открыть его в новом окне, добавив в конце ссылки атрибут target=_blank, например:
<A href = "http://www.dikarka.ru" target=_blank>www.dikarka.ru</A>
В этом случае, ваша страничка останется на месте, а в новом окне откроется новая страничка с сайтом www.dikarka.ru. Итак, напишем все изменения в нашем документе index.html:
Листинг 15. Полный код
<HEAD>
<TITLE>Моя Домашняя Страничка</TITLE>
</HEAD>
<BODY bgcolor=white background="foto/fon_kirpich.jpg">
<H1>Моя домашняя страничка</H1>
<IMG src="foto/myfoto01.jpg" align = left hspace=40>
<A href="sea/new.html">Я на море!</A> <br>
<A href="http://www.dikarka.ru" target=blank>Дикая правда</A><br>
<A href="http://www.friendship.com.ru">Корабль Друзей</A><br>
<A href="http://www.yandex.com" target=blank>Поисковая система Яндекс</A>; <br>
<A href="mailto:your@address.com">Напишите мне письмо!</A>
</BODY>
</HTML>
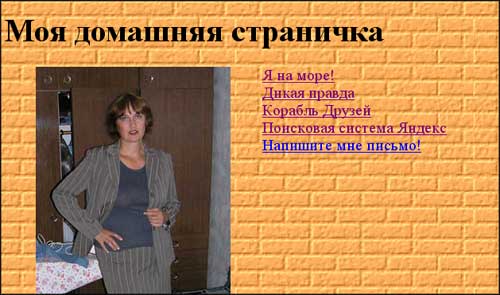
И вот результат:

Ссылки
Как видим, у нас получились чудесные ссылочки! Они у нас получились подчеркнутыми, как и положено настоящим ссылкам. Если навести на них указатель мыши, стрелочка превратится в изображение руки, давая тем самым понять, что эти подчеркнутые слова являются именно ссылкой, а не просто словами, которые подчеркнуты неизвестно для чего.
Кроме того, по умолчанию они получились синего цвета, а вот использованные ссылки окрасились в фиолетовый цвет. Посмотрев на мои ссылки, можно догадаться, что я уже проверила первые четыре ссылки, осталось проверить последнюю, пятую, где есть ссылка на несуществующий почтовый адрес. Так проверю же его! Вот что получится, если я на него нажму:

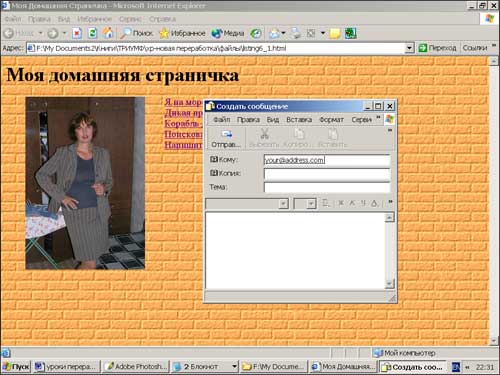
Отправка почтового сообщения по указанному адресу в ссылке
Видите? Открылась почтовая программа, с готовым к отправке письмом. И в строчке адресата уже вписан адрес, который я указала в ссылке. Пользователю достаточно просто вписать свое сообщение и отправить.
Цвет ссылок можно изменить, но этим я займусь в ближайших уроках. Сейчас, главное, что вы поняли как пользоваться ссылками.
Причем, вторая и четвертая ссылка открылись в новом окне, а первая и третья - заменила собой первоначальный документ. То есть страничка sea.html заменила собой существующий документ index.html. Мы, конечно, можем вернуться на страничку index.html, просто нажав Back (Назад) на верхней панели браузера, но есть способ и получше! Я думаю, вы сразу догадались какой - дать ссылку на документ. Единственно, что я хочу указать, что если ссылка будет немного другая.
Добавим в страничку sea.html следующую запись:
<A href="../index.html">Возврат на Домашнюю страничку</A>
Видите, впереди index.html косую черту с предстоящими двумя точками? Дело в том, что файл с кошками у меня находится в директории, расположенной в дочернем файле нашей первой странички index.html.
Надеюсь, я не очень вас запутала своими объяснениями? Короче, если у вас файл index.html и файл sea.html лежат в одной папочке, то проблем не будет. В этом случае вы напишете просто в двух документах: В документе index.html:
<A href="sea.html">Я на море!</A>
А в документе sea.html:
<A href="index.html">Возврат на Домашнюю страничку</A>
Ну, а если ваши странички лежат в разных папочках, то смотрите не запутайтесь. У меня, как я уже сотый раз талдычу, они находятся в разных папках, поэтому, чтобы создать правильную ссылку в документе sea.html, я открою блокнот и внесу следующие изменения:
Листинг 16.
<HEAD>
<TITLE>Моя домашняя страничка</TITLE>
</HEAD>
<BODY>
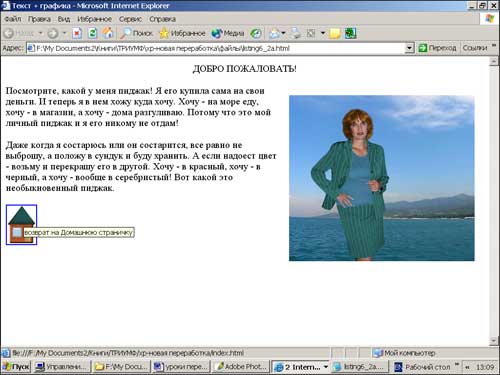
<CENTER>ДОБРО ПОЖАЛОВАТЬ!</CENTER>
<img src="foto/sea.jpg" width=380 height=340 alt="это я в новом пиджаке" align=right hspace=20 vspace=20>
<P>
Текст…
<p>
<A href="../index.html">Возврат на Домашнюю страничку</A>
</BODY>
</HTML>
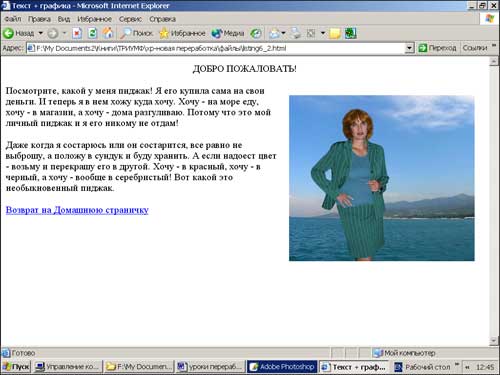
И вот результат моего часового объяснения:

Ссылка на домашнюю страничку
Пойдем теперь дальше. Вместо словесной ссылки можно дать картинку и она будет ссылкой. Я вот возьму и заменю слова Возврат на домашнюю страничку рисунком домика, который я нарисую в Adobe Photoshop и не забуду его оптимизировать для web. А рисунок назову home.jpg и расположу я его в папке foto, где хранятся у меня все рисунки и фотографии.
Кроме того, можно еще использовать атрибут title, который предназначен для текста всплывающей подсказки, и который называется "заголовком ссылки". И если вы подведете к ссылке указатель, вы увидите это всплывающее окно. Итак, вот это, о чем я тут расскзаываю:
Вот что у меня было:
<A href="../index.html">Возврат на Домашнюю страничку</A>
А вот что будет:
<A href="../index.html" title="возврат на Домашнюю страничку"><img src="foto/home.gif"></A>
Вот моя улучшенная работа:

Ссылка в виде рисунка и всплывающая к ней подсказка
Не знаю как вам, но мне это очень понравилось. Мало того, что домик получился симпатичный, так ведь еще, если задержать указатель мыши над домиком выплывет подсказка, что этот домик является ссылкой на мою домашнюю страничку.
Ну вот и все на сегодняшний день.
Я упустила некоторые моменты, например на создание ссылок внутри документа. Но не хочется утомлять вас этими ссылками. Пока они вам не понадобятся. В будущем, я конечно к ним вернусь. А пока разберитесь с тем, что я написала выше.
Сказать по правде, я очень удовлетворена этим уроком. И писала его с огромным удовольствием. Надеюсь он понравился и вам? Но, может вы думаете по-другому? Может я слишком подробно все разжевываю? Или, наоборот, стоит еще раз объяснить некоторые моменты? Пишите, задавайте разные вопросы. Ведь и от вас зависит какими будут мои будущие уроки. Потому как я делаю их не для себя. Я это и так знаю. Я пишу для вас. И очень хочу, чтобы у вас получилось все как надо.
Поначалу, взявшись за ведение этих уроков, меня грызли разные сомнения, так ли я пишу? Надо ли вообще все это? Но наблюдая за тем, что все большее и большее число людей заходят на мои уроки, радуюсь. Вот на такой радостной ноте и заканчиваю этот урок.
 High
High 