Комбинированные таблицы
Таблица №1
Сегодня мы будем учиться делать сложные таблицы. Например, такую:
| 1 ячейка | 2 ячейка |
| 3 ячейка, занимающая два столбца | |
Ну, верхний ряд ячеек нам ясен. Надеюсь, вы не забыли, что каждую строчку нужно начинать с тега <TR>, а заканчивать </TR>, а каждую ячейку помещать между тегами <TD> и </TD> соответственно. Пишем для них код:
<TD>1ячейка</TD>
<TD>2ячейка</TD>
</TR>
Рассмотрим теперь нижнюю строчку. Я вам подсказала, что она занимает столько же места, сколько и верхние две ячейки. Помните, когда мы изучали фреймы, там были атрибуты rowspan и colspan? Так вот радуйтесь, здесь те же самые наши знакомые!!! Если нам нужно объединить вертикальные столбцы, берем атрибут colspan, а если нам нужно объединить в одной ячейке несколько рядов, то берем rowspan.
Так что думаю, для нижней строчки, содержащей одну ячейкy, вам будет очень даже понятна следующая запись:
<TD colspan=2>3 ячейка, занимающая два столбца</TD>
</TR>
Думаю, у вас с этим не должно возникнуть трудностей. А весь код для выше приведенной таблицы будет такой (для наглядности я дала border=5:
<TR>
<TD>1ячейка</TD>
<TD>2ячейка</TD>
</TR>
<TR>
<TD colspan=2>3 ячейка, занимающая два столбца</TD>
</TR>
</TABLE>
Таблица №2
Теперь идем дальше. Создадим следующую таблицу:
| 1 ячейка, объединяющая 4 ячейки | 2 ячейка | 3 ячейка | 4 ячейка | 5 ячейка |
Тут вот что важно заметить: как правильно расставить теги TR: видите, слева только одно начало строки, а в конце получается конец аж четырех строчек!!! Вот это и запомните. Поэтому я сразу напишу вам полный код, а вы внимательно его изучите и поймите суть.
<TR>
<TD rowspan=4>1 ячейка, объединяющая 4 ячейки</td>
<TD>2 ячейка</TD>
</TR>
<TD>3 ячейка</TD>
</TR>
<TD>4 ячейка</TD>
</TR>
<TD>5 ячейка</TD>
</TR>
</TABLE>
Таблица №3
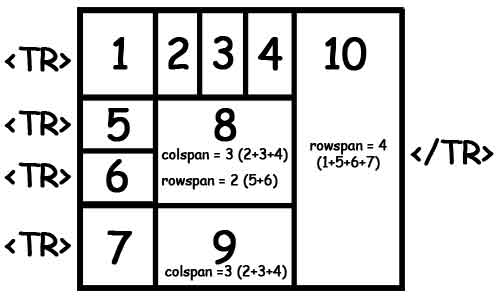
В следующей таблице мы объединим создадим такую ячейку, которая объеденить в себе и строчки и столбцы. Ведь может же быть такое? Да запросто! У меня, во всяком случае, это не заржавеет. Надеюсь, не заржавеет и у вас. Но, чтобы не запутаться с некоторыми навороченными таблицами, советую прежде их нарисовать, хотя бы на листочке бумаги. Я же не буду переводить бумагу, и нарисую свою таблицу в Adobe Photoshop. Там же я нарисую все TR:

Конечно не шедевр, но в работе поможет!
На этом рисунке я не указала теги, чтобы не загромождать рисунок, но вы уже кое в чем разбираетесь, поэтому и сами догадаетесь, что каждую ячеечку нужно обложить тегом начальным тегом <TD> и закрывающим </TD>.
Обратите внимание, что
10-я ячейка занимает столько места, сколько занимают четыре ячейки (1+5+6+7), то есть rowspan=4.
8-я ячейка занимает место по ширине трех ячеек (2+3+4), а по высоте - двух ячеек (5+6), поэтому в теге TD у нее будет стоять colspan=3, а rowspan=2.
9-я же ячейка занимает по ширине столько же места, сколько и восьмая, то есть место трех ячеек (2+3+4), поэтому мы для нее запишем colspan=3.
Вот полный код этой таблицы:
<TR>
<TD>1 ячейка</TD>
<TD>2 ячейка</TD>
<TD>3 ячейка</TD>
<TD>4 ячейка</TD>
<TD rowspan=4>10 ячейка</TD>
</TR>
<TR>
<TD>5 ячейка</TD>
<TD colspan=3 rowspan=2>8 ячейка</TD>
<TR>
<TD>6 ячейка</TD>
<TR>
<TD>7 ячейка</TD>
<TD colspan=3>9 ячейка</TD>
</TABLE>
И вот наша очень даже непростая таблица:
| 1 ячейка | 2 ячейка | 3 ячейка | 4 ячейка | 10 ячейка |
| 5 ячейка | 8 ячейка | |||
| 6 ячейка | ||||
| 7 ячейка | 9 ячейка | |||
И не верьте никому, что составление таблиц - сложное, трудоемкое и муторное дело. Они просто двоечники, лодыри, тунеядцы и ничего делать не умеют! Не то что мы с вами!
Что ж, самое сложное, что есть в таблицах, я вам объяснила. Впереди - самое интересное! Но об этом вы узнаете на следующем уроке. А пока... грызите, грызите и грызите эти таблицы, пробуйте любые комбинации сами, это и на самом деле интересно. А я помчалась готовиться к следующему уроку. Постараюсь его сделать быстро-быстро... Так что даже с вами не прощаюсь, а просто говорю пока, братцы!
Тренировка!
Введите в форму любой текст, необходимые теги, нажмите на "посмотреть" и любуйтесь на свою работу!
 High
High 