SSI - Включение на стороне сервера
Вот смотрю я на свой сайт и вспоминаю как все это дело начиналось. Сначала была одна страничка, к ней добавилась другая, третья... Добавлялись новые разделы, они тоже разрастались. У каждого раздела - свое меню. Сколько же я затрачивала времени для того, чтобы во все странички вводить блоки одной и той же информации. И все время пугала мысль о том, что настанет такое время, что я просто не в состоянии буду изменить информацию.
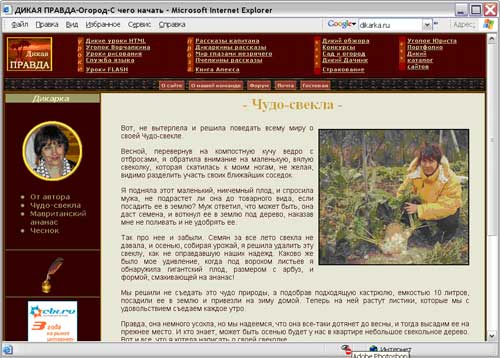
Вот, посмотрите на одну страничку моего сайта:

Одна страничка сайта
Если в Интернете посмотреть ее код, то маленьким он уж точно не покажется, если быть точным он занимает 6 760 знаков без пробелов, с пробелами – 7 603 знака, плюс одна картинка логотипа, плюс несколько фотографий, плюс моя милая рожица, плюс большой баннер, плюс несколько мелких. Получается не хило.
А ведь это не самая большая страничка! В каждом своем уроке у меня еще куча поясняющих картинок. И, как вы понимаете, управлять таким хозяйством очень нелегко. Порой из-за забытой косой черточки рушился весь дизайн. И не то что часами - сутками приходилось выискивать ошибку.
А теперь обратите внимание - есть несколько групп повторяющихся элементов. Это и верхнее меню для всех страниц и разделов, и левое меню - для всех страниц уроков, это и баннеры, которые то и дело нужно заменять - удалять одни и добавлять другие.
Поэтому мы сегодня и займемся изучением SSI, с помощью которой, мы намного облегчим свой труд. Мы вот возьмем и все что повторяется из странички в страничку, запишем в отдельном файле. Я попробую все это дело показать упрощено, главное, чтоб вы поняли.
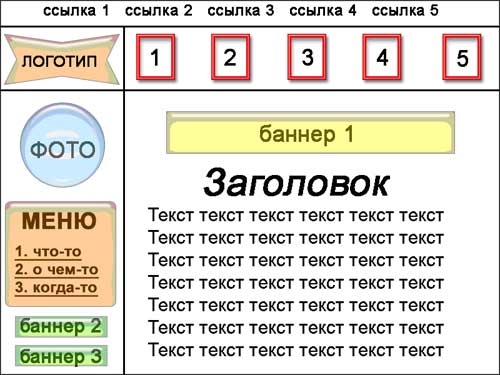
Для примера возьмем такой дизайн:
Назовем index.html и напишем ее код:
Листинг 1. Index.html
<HEAD>
<TITLE>Включения на стороне сервера - SSI</TITLE>
</HEAD>
<BODY>
<table border=2>
<tr>
<td colspan=2>
<a href="#">ссылка1</a>
<a href="#">ссылка2</a>
<a href="#">ссылка3</a>
<a href="#">ссылка4</a>
<a href="#">ссылка5</a>
</td>
</tr>
<tr>
<td>
<img src="logo.jpg">
</td>
<td>
<a href="#">1.jpg</a>
<a href="#">2.jpg</a>
<a href="#">3.jpg</a>
<a href="#">4.jpg</a>
<a href="#">5.jpg</a>
</td>
</tr>
<tr>
<td>
<center>
<img src="foto.jpg"><br>
</center>
Меню:
<ol>
<li><a href="#">что-то</a>
<li><a href="#">где-то</a>
<li><a href="#">когда-то</a>
</ol>
<a href="#"><img src="banner2.gif"></a><br>
<a href="#"><img src="banner3.gif"></a>
</td>
<td>
<a href="#"><img src="banner1.gif"></a><br>
<center><h1>Заголовок</h1></center>
Текст текст текст текст текст текст Текст текст текст текст текст текст Текст текст текст текст текст текст Текст текст текст текст текст текст
</td>
</tr>
</table>
</BODY>
</HTML>
Как видим, меняется только заголовок и текст, остальное остается боле-менее постоянным. Поэтому прикинем, мысленно разрежем постоянные части, скопируем каждую в собственный файл, назвав их понятными названиями.
Теперь рассмотрим первую часть:

Шапка сайта
Сразу видно, что всю верхнюю часть можно скопировать одним махом и назовем ее, к примеру up_menu.txt и сохраним в новь созданной папке include:
Листинг 2. Up_menu.txt
<td colspan=2>
<a href="#">ссылка1</a>
<a href="#">ссылка2</a>
<a href="#">ссылка3</a>
<a href="#">ссылка4</a>
<a href="#">ссылка5</a>
</td>
</tr>
<tr>
<td>
<img src="logo.jpg">
</td>
<td>
<a href="#">1.jpg</a>
<a href="#">2.jpg</a>
<a href="#">3.jpg</a>
<a href="#">4.jpg</a>
<a href="#">5.jpg</a>
</td>
</tr>
Следующая часть:

Левая часть сайта
Точно также скопируем текст этой части, и сохраним его под именем left.txt в той же папке include:
Листинг 3. Left.txt
<center><img src="foto.jpg"><br></center>
Меню:
<ol>
<li><a href="#">что-то</a>
<li><a href="#">где-то</a>
<li><a href="#">когда-то</a>
</ol>
<a href="#"><img src="banner2.gif"></a><br>
<a href="#"><img src="banner3.gif"></a>
</td>
И у нас остался один баннер:

Баннер
Его также скопируем в новый файл banner.txt и сохраним всю эту красоту в папке include.
Листинг 4. Banner.txt
Таким образом, у нас получилось: один файл index.html и три файла в папке include: up_menu.txt, left.txt и banner.txt.
Но и это не все!!! Открываем опять файл index.html, переименовываем расширение файла с index.html на index.shtml, и заменяем части, которые мы перенесли в другие файлы строчками:
Так что окончательный код index.shtml будет такой:
Листинг 5. Index.shtml
<HEAD>
<TITLE>Включения на стороне сервера – SSI</TITLE>
</HEAD>
<BODY>
<table border=2>
<!--#include virtual="include/up_menu.txt" -->
<tr>
<!--#include virtual="include/left.txt" -->
<td>
<!--#include virtual="include/banner.txt" -->
<center><h1>Заголовок</h1></center>
Текст текст текст текст текст текст Текст текст текст текст текст текст Текст текст текст текст текст текст Текст текст текст текст текст текст </td>
</tr>
</table>
</BODY>
</HTML>
Согласитесь, этот код намного короче!
Однако, открыв файл index.shtml в окне браузера на локальном компьютере, можно сильно огорчиться, не увидив полностью страничку. Но не отчаивайтесь - зашлите все на сервер, и если все сделано правильно ваша страничка откроется во всей красе полностью. Если, конечно, ваш сервер поддерживает SSI, если же нет – ничего не получится. Тогда найдите другой сервер, где такая поддержка есть. Narod.ru ее явно не поддерживает!
Теперь, если вам нужно будет добавить или убрать какой-то пункт меню, изменить дизайн, вам достаточно открыть один из трех файлов в папке include, добавить изменения и опять отослать на сервер. И живите без забот и хлопот.
Лично я теперь не представляю как можно вообще жить и работать без этого прекрасного SSI.
 High
High 