От малого до великого всего лишь один стиль!
Стиль…
Один мой очень хороший знакомый, профессор и вообще ученый мирового значения, на мое заявление, что у меня теперь на сайте есть стиль, а не так дико и непричесано как раньше, рассердился. "Ну, объясни мне, дураку, что такое стиль!" - произнес он сердито. И, знаете… я не нашлась что ответить. Начала мямлить, что это – когда все одинаково везде… потом растерялась, говорю… ну… это когда красиво. Красиво и одинаково. Короче, совсем запуталась.
И когда я готовила этот урок, я вспомнила этот разговор и специально заглянула в Большую Энциклопедию, чтобы при случае рассказать профессору, что же такое стиль. И, знаете… запуталась в этом окончательно, столько всего написано, и главное – непонятно! Но потом я поняла. Что у меня все-таки есть стиль! Свой, собственный. Дикий Стиль. Думаю, с этим трудно не согласиться.
То есть что я хочу сказать… ищите свой стиль, единственный, неповторимый. А средства CSS вам в этом помогут!
Все мы начинали с малого. Думаю, в этом вопросе, ни вы ни я - не исключение. Сначала у меня была одна страничка, и я радовалась как малое дитя, дорвавшееся до запретной игрушки. Я часами пялилась на монитор, восхищаясь собственным дизайном. Но проходило какое-то время – и то, что раньше казалось прекрасным - становилось ужасным. Все, что нажито упорным трудом казалось теперь полным отстоем. И графика отстойная и шрифт кошмарный и цветовая гамма ни к черту. Ну, и естесственно меняла свой дизайн, благо это было нетрудным. Подумаешь, велика важность - переделать одну страничку. Но потом к первой страничке добавлялась вторая, затем третья, добавлялись новые темы, разделы, что поделаешь, разработка сайта ведется постоянно...
Со временем сайт разрастался вширь и вглубь. Существующий дизайн опять переставал радовать, опять тянуло все поменять. Но, с каждым разом изменять его становилось все сложнее и сложнее. Нетрудно изменить дизайн нескольких страничек, но скажите, сколько времени нужно потратить на то, чтобы изменить дизайн 2 178 файлов, которые занимают 163 папки (именно столько содержится на моем сайте www.dikarka.ru на ноябрь 2005 года). И, кроме того, при рутинной работе возрастает процент ошибок! Так, после очередной "прочистки" уроков, меня просто завалили письмами с упреками, что не открывается второй урок! Ошибка оказалась в лишней скобке! А сколько пришлось промумукаться, прежде я обнаружила ее!
Я стала нервничать, не спать ночами, а если и спала, то снились мне кошмары, в которых я все меняла и меняла очередной файл, даже, верьте мне на слово! - аппетит пропал. Я поняла, что мой сайт загнал меня в тупик. Он меня просто перерос. Произошел переломный момент, когда я не могла изменить все файлы и не могла их не изменить. Революция! Хотела даже плюнуть на "сайтовское ремесло" и пойти работать, как работают все нормальные русские женщины. И тут меня осенило. Боже! Почему я не подумала о стилях»? О тех непонятных стилях, раздел которых я всегда пропускала, так как думала, что они мне никогда в жизни не пригодятся.
И теперь я так влюблена в эти стили, что ни о чем другом теперь не могу ни думать, ни писать, ни говорить. Я даже накупила специальных учебников по этим стилям, и денно и нощно взялась за свои пробелы в образовании. Ко мне даже аппетит вернулся! Впрочем, он мог бы и остаться там, где я его потеряла…
И что же оказывается? Оказывается, стили – это просто чудо. Можно в одном файле описать все значения для заголовков, абзацев, фона. И все. Написать там, что мол хочу, чтоб фон был черный, заголовки – красные, а текст вообще желтый! И все! И сохранить этот файл под любым именем, но с разрешением .css. Например таким - mystyle.css. А в каждой страничке между тегами <HEAD> и </HEAD> внести строчку:
<LINK REL=STYLESHEET TYPE="text/css" HREF="mystyle.css">
</HEAD>
И все! Пишу теперь спокойно свои странички и в потолок поплевываю. И не волнуюсь ни о чем. Текст в браузере у меня сам желтенький получается, заголовки - красненькими, а фон - само собой черный получается. Когда же мне надоедают эти цвета - я просто открываю один-единственный!!! файл и перепиываю стиль: заголовки сделать коричневыми и увеличить по высоте, текст уменьшить и сделать пурпурным, а фон заменить на бордовый. Изменила, закрыла, заслала на сервер и опять плюю в потолок. Прям не жизнь, а малина! Теперь все освободившееся время я могу не только стили переписывать, но и развивать свой сайт дальше! Я могу творить! Так что неизвестно, дошли бы мы с вами до этого урока, или я до сих пор перелопачивала бы пятую сотню своих файлов.
Ну, а теперь попробуем реализовать то, что я написала выше, на практике. А именно, создадим файл mystyle.css, где укажем фон всего документа BODY сделать цветом «папайа» background-color: papayawhip, цвет каждого абзаца P - оливковый color:maroon, ну а цвет заголовка H2 выкрасить в красный цвет color:red. Так что откройте редактор Notepad, назовите файл mystyle.css и напишите в нем следующее:
Листинг 1. Файл mystyle.css
P {color:maroon}
H2 {color:red}
А теперь откроем нашу любую страничку, или начнем новую (например nerv_people.html) и напишем следующее:
Листинг 2. Файл nerv_people.html:
<HEAD>
<TITLE>Пример 1</TITLE>
<LINK REL=STYLESHEET TYPE="text/css" HREF="mystyle.css">
</HEAD>
<BODY>
<H2>Нервные люди</H2>
<P>
Недавно в нашей коммунальной квартире драка произошла. И не то что драка, а целый бой. На углу Глазовой и Боровой.
<P>
Дрались, конечно, от чистого сердца. Инвалиду Гаврилову послед-нюю башку чуть не оттяпали.
<P>
Главная причина - народ очень уж нервный. Расстраивается по всяким пустякам. Горячится. И через это дерется грубо, как в тумане.
<P>
Оно, конечно, после гражданской войны нервы, говорят, у народа завсегда расшатываются. Может оно и так, а только у инвалида Гаврилова от этой идеологии башка поскорее не зарастет.
</BODY>
</HTML>
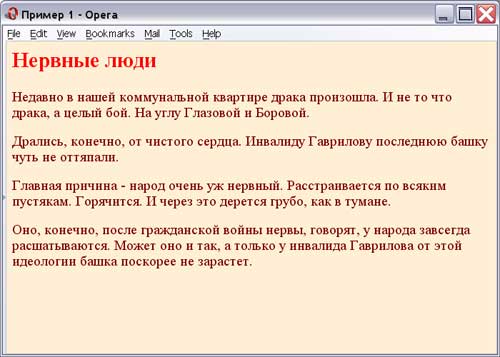
И вот что у нас получится в окне браузера при открытии файла nerv_people.html:

Пример 1
Ну, вот и прошло у вас крещение стилями, с чем вас и поздравляю. Теперь мы будем заниматься ими долго. Не обещаю, что уложимся в один урок. Я буду объяснять их столько времени, пока мне не надоест.
Стили, а правильнее каскадные таблицы стилей (хотя иногда их называют и листами стилей), а еще правильней - Cascading Style CSS (сокращенно CSS) - это набор шаблонов или стилей, которые применяются к какой-то части документа, или вообще ко всему документу, с помощью которых браузер отображает содержимое документа в том виде, в котором ему предписывают стили.
 High
High 