Текстуризатор
А теперь попробуем сделать фон "кирпичики".
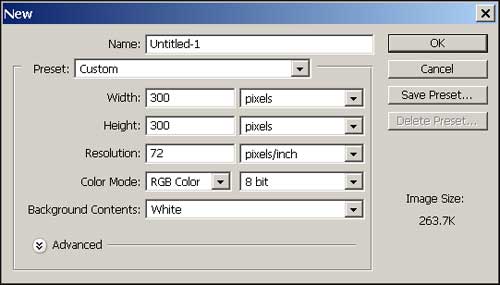
В Adobe Photoshop открываем новый файл, устанавливаем нужный размер 300 х 300, устанавливаем разрешение 72 пиксела на дюйм, вот так:

Размеры нового файла
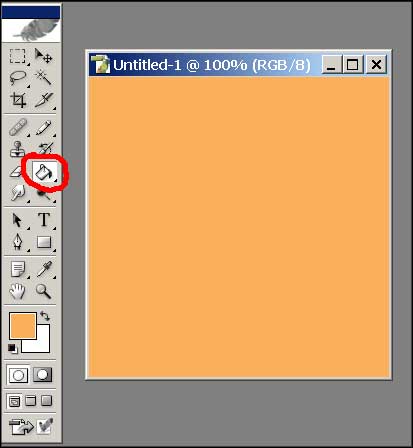
Нажмем кнопку ОК и начнем работать с новым полотном. Зальем сразу же его кирпичным цветом. Если же вам нужен белый кирпич, то можете ничем не заливать. Для заливки используем инструмент Paint Bucket Tool (Заливка). Выберите подходящий цвет из каталога цветов и залейте нашу будущую структуру:

Заливка кирпичной структуры
А сейчас вы страшно удивитесь, узнав, что мы не будем рисовать никаких кирпичей. Они у нас сами нарисуются с помощью фильтра.
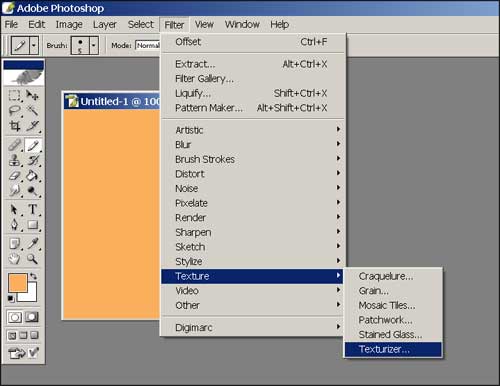
Я не скажу, что этот способ самый правильный. Настоящие профессионалы никогда не будут пользоваться таким простым и легким методом. Они будут использовать все возможности Adobe Photoshop, возьмут на вооружение кисти, краски, слои, эффекты и маски. И сотворят такое, что никто повторить уже не сможет. Но на то они и профессионалы. Но зато мы с вами на то и новички, чтобы начать с простого. И все у нас впереди. И взлеты, и паденья. И снежные вершины и артезианские скважины… Н-да, опять отвлеклась. Ну а теперь познакомимся поближе с фильтрами. Откроем же их - Filter | Texture | Texturizer (Фильтр | Текстура | Текстуризатор):

Фильтры
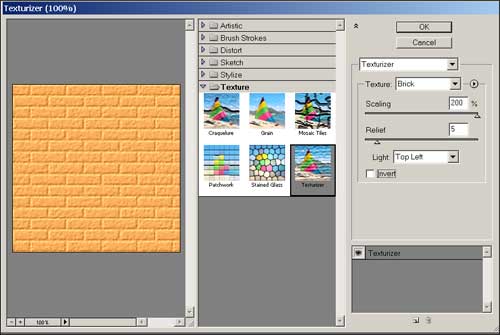
Видите, какое количество фильтров? Вы можете заниматься ими все свободное время и, уверяю, это никогда не надоест. В дальнейшем, мы не раз прибегнем к их помощи. А пока обратим внимание на фильтр Texturizer (Текстуризатор), который как раз и предназначен для изготовления разнообразных текстур. Так скорей же нажмем не него, чтобы вызвать диалог Texturizer (Текстуризатор)!

Фильтр Texturizer
Открыв опции Texture (Текстура), увидим что мы можем сделать Brick (Кирпич), Burlap (Мешковину), Canvas (Полотно) и Sandstone (Песчаник). Начнем, пожалуй с кирпичиков. Пользуясь ползунками Scaling (Шкала), Relief (Рельеф), а также Light Direction (Направление Освещения), добиваемся желаемого результата в окне предаварительного просмотра. После чего нажимаем кнопку OK.
Лично меня устроили следующие значения: Scaling (Шкала) - 200, Relief (Рельеф)- 5: Light Direction (Направление Освещения) - Top Left.
И вот, в результате нехитрых ухищрений, у меня готова кирпичная кладка!
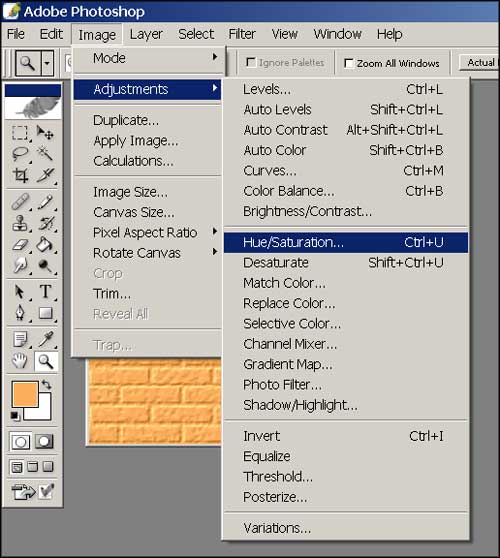
Возможно, конечный результат вас не очень устраивает, и вам хотелось поменять цвет, либо ослабить фон, а может просто изменить оттенок. Не переделывать же все сначала, когда у нас есть для этого чудесное средство Hue/Saturation (Цвет/Насыщенность). Выполним команду Image | Adjustments | Hue/Saturation (Изображение | Настройка | Цвет/Насыщенность):

Выбор настроек
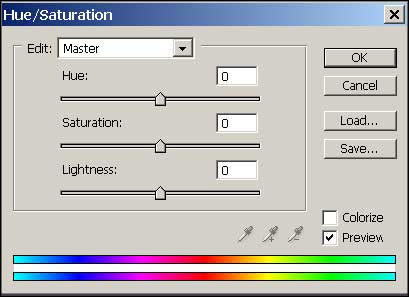
И перед нами откроется диалог Hue/Satiration (Цвет/Насыщенность):

Настройки Hue/Saturation (Цвет/Насыщенность)
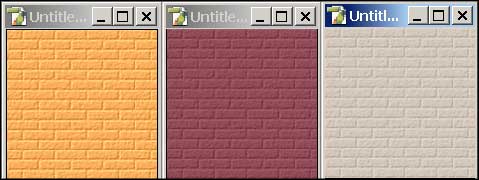
Изменяя движки Hue (Цвет), Saturation (Насыщенность) и Lightness (Освещенность), мы можем подправить изображение по своему желанию. Вот, например, результат моих ухищрений:

До и после применения настроек
Кроме Hue/Saturation (Цвет/Насыщенность) имеются настройки баланса цветов: Image | Adjustments | Color Balance (Изображение | Настройка | Баланс Цвета), и настройки Яркости/Контраста: Image | Adjustments | Brightness/Contrast (Изображение | Настройка | Яркость/Контраст). Двигая ползунки в разные стороны, вы сможете изменять первоначальный рисунок в желаемом направлении.
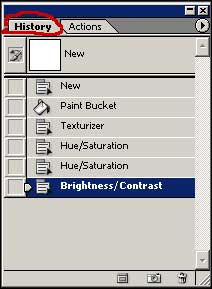
Конечно, в поисках лучшего вы можете и заблудиться, и понять что сотворили что-то ужасное… и хотели бы вернуться на несколько шагов назад. Функция Edit | Undo (Правка | Назад) мало чем помогает, так как возвращает ход только на один шаг. Ну и что же теперь, вешаться или проделать заново весь этот каторжный труд? Ну уж нет! Это совсем необязательно! Ведь есть способ и получше! Для этого можно просто открыть историю наших подвигов Window | History (Окно | История):

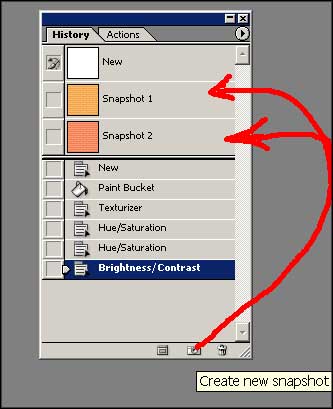
Эта наша с вами история
Как видите, все наши ходы записаны. И, щелкнув левой кнопкой мыши на любой строке, мы сможем вернуть историю вспять. Однако история содержит ограниченное число ходов. По умолчанию оно равно 20 шагам и вы можете увеличить число этих шагов, изменив первоначальные установки командой Edit | Preferences | General (Правка | Настройки | Общие), установив в поле History States желаемое количество значений. Но я бы не рекомендовала его сильно увеличивать, так как это все загружает и без того загруженную нами память компьютера.
В нижней панели History (История) существует три значка, первый из которых мне ни разу в жизни не понадобился, так как просто дублирует саму себя. Последний значок, в виде мусорной корзины очень даже понятен. Вы можете, подхватив мышкой слой, не оправдавший ваших надежд, выкинуть его к чертовой матери в эту самую корзину. Освободив тем самым историю для других ратных подвигов.
А вот средняя иконка мне очень даже нравится. Например, нам понравилось полученное изображение, и нам жаль его терзать дальше. Но сомненья все-таки гложут. А вдруг еще круче получится? Так вот, нажимая на эту иконку Create New Snapshot (Создать новый снимок), мы как бы замораживаем копию нашей работы, и она у нас отпечатывается в самом верху истории под новым именем. И мы в любую минуту можем к нему вернуться. Чтобы было совсем понятно, что я тут вам бормочу, я даже нарисовала стрелочкой:

Создание нового снимка
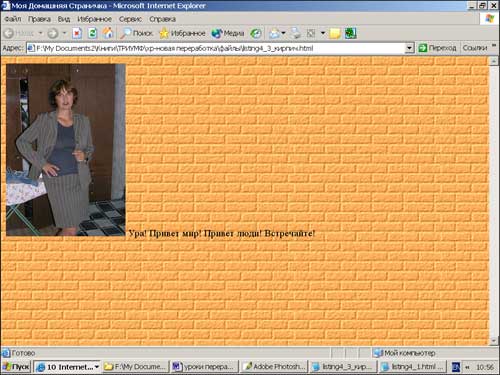
Вот вроде и все, о чем я хотела поговорить с вами на исторические темы. Конечно, мы немного удалились от создания фона, но без знания своей истории, мы могли бы вообще заблудиться. А теперь я за вас спокойна. И могу немного передохнуть. Думаю, ваш кирпичный фон удался на славу. Вы можете сохранить его, оптимизировав для Web. Надеюсь, он занимает у вас немного килобайтов, а соответственно и малое время загрузки. Вы можете протестировать ваш фон в любом файле. У меня, например, вот что получилось:

Вот они - кирпичики!
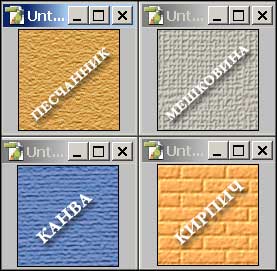
Думаю, сама процедура создания фона вам стала понятной. Выбирая другие структуры в Filter | Texture | Texturizer (Фильтр | Текстура | Текстуризатор), вы можете создать и другие чудесные структуры: Burlap (Мешковину), Canvas (Полотно) и Sandstone (Песчаник). Вот что у меня получилось:

Вот они, возможности фильтра Texturizer!
Что ж, это был довольно трудный урок. И построен он в основном, на иллюстрациях. Мне пришлось довольно попотеть, создавая этот урок. Теперь ваша очередь! А пока вы будете создавать эти структуры, я, после небольшого передыха, расскажу, как можно делать и другие структуры… Удачи!
 High
High 